ホーム
>>
RSSセンター
>>
Highlighting non-empty alphabet listing in XoopsTube
RSSセンター
| メイン | 簡易ヘッドライン |

 XOOPS.org
(2026/1/7 6:21:50)
XOOPS.org
(2026/1/7 6:21:50)
 Highlighting non-empty alphabet listing in XoopsTube
(2013/6/18 8:40:00)
Highlighting non-empty alphabet listing in XoopsTube
(2013/6/18 8:40:00)
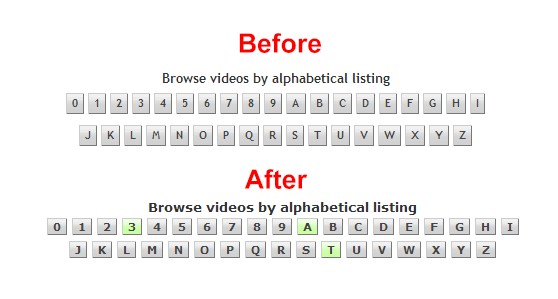
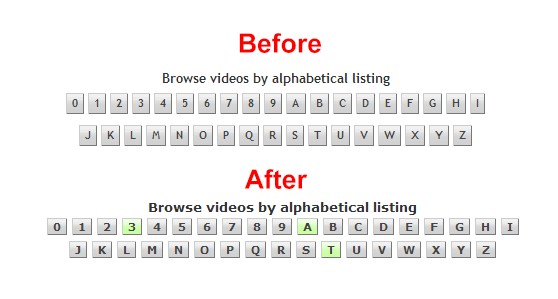
In XoopsTube we have a visual alphabetical listing of videos, so if you would like to see all videos starting with "B" you would click on the image with "B".
Unfortunately, this is not the most user-friendly feature, because we don't know if there is anything under "B".
So we needed to indicate the existence of videos by a changed background icon, as you can see below:

The plan was to:
1) build an array of unique alphabet letters that have videos in the database
2) as we render the alphabet icons, check for each letter if it is also in the above array, and if yes, change the icon image to the green one
XoopsTube renders the images in the function xoopstube_letters() located in /include/functions.php
As first we needed to extract the unique letters from the database and create the array:
As second, we wanted to check for each alphabet letter and digit if it is represented in the database:
And we had to create a new class in CSS that would pull the new image:
Things to do in the future:
- cache the array created in (1), so we don't have to read it every time from the database, and updated it only if a new video is added
The main message from this tutorial is to make our modules more user-friendly by visually indicating status of information.
As always, if somebody has a better way to achieve it, please share it with us!
Unfortunately, this is not the most user-friendly feature, because we don't know if there is anything under "B".
So we needed to indicate the existence of videos by a changed background icon, as you can see below:

The plan was to:
1) build an array of unique alphabet letters that have videos in the database
2) as we render the alphabet icons, check for each letter if it is also in the above array, and if yes, change the icon image to the green one
XoopsTube renders the images in the function xoopstube_letters() located in /include/functions.php
As first we needed to extract the unique letters from the database and create the array:
$distinctDbLetters_arr = array();
$sql = 'SELECT DISTINCT (UPPER(LEFT(title, 1))) AS letter FROM '
. $xoopsDB -> prefix ( 'xoopstube_videos' ) ;
if ( $result = $xoopsDB -> query
( $sql )) {
while ( $row
= $xoopsDB -> fetchArray ( $result )) {
$distinctDbLetters_arr [] = $row [ 'letter' ];
}
}
unset( $sql );
As second, we wanted to check for each alphabet letter and digit if it is represented in the database:
if ( in_array ( $ltr ,
$distinctDbLetters_arr )) {
$letterchoice
.=
'<a class_="xoopstube_letters xoopstube_letters_green" href="' ;
} else {
$letterchoice
.=
'<a class_="xoopstube_letters" href="' ;
}
And we had to create a new class in CSS that would pull the new image:
. xoopstube_letters_green {
background -
image : url ( images / icon
/ backgnd_green . png );
}
Things to do in the future:
- cache the array created in (1), so we don't have to read it every time from the database, and updated it only if a new video is added
The main message from this tutorial is to make our modules more user-friendly by visually indicating status of information.
As always, if somebody has a better way to achieve it, please share it with us!
execution time : 0.021 sec